Imvu How to Upload a Picture to Feed Not Blurry
Make meliorate textures, the 'Power of two' rule & proper image dimensions

There are a couple of fundamental 'rules' to consider when making content for games or other types of interactive media. And whilst ignoring them won't necessarily interruption a game, doing and so does tend to detrimentally effect performance to varying degrees depending on how loosely implemented they are.
Contents
Resources
The following discusses ane of these rules; that of texture size, their dimensions and how these relates to a form of texture optimisation, commonly referred to every bit the "Power of Two" rule.
What type of games employ this rule ^
All of them, because it'due south an underlying feature of the engineering science, so "Ability of 2" is every bit applicative to PC and console games equally it is to tablets and mobile platforms; the same fundamentals use across the board irrespective.
Why do I need to use 'power of 2' ^
The "Power of Ii" dominion is a fundamental necessity due to the way game engines piece of work. There's actually a long history associated with game and content development that has to practise with the way computers manage and procedure information in limited 'chunks', rather than all at once, for purposes of efficiency. These chunks are of import in regards to the "Ability of Two" rule because they establish a set of hard coded, physical restrictions on media that must be conformed to, else a given games rendering engine volition waste resources 'fixing' the assets and then they do. In essence "Power of 2" is a form of data 'optimisation', a necessity so images are every bit efficient and 'calorie-free' every bit possible, whilst simultaneously providing an appropriate visual feel.
Design note: then what's the trouble?. Whilst the resource spent correcting a single texture might be minimal, beyond an unabridged level during play, the hundreds of assets loaded and streamed in for utilize add up quite significantly. And non as a singular effect either, as this may happen every fourth dimension images are loaded, used and dumped in/out of memory when a particularly 'bad' prototype is needed.


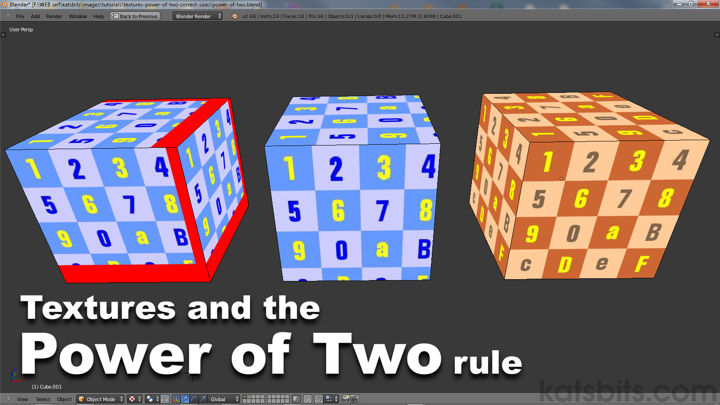
An approximate visual representation, in Blender (2.49 lower, 2.73 upper), of what a games rendering engine would do to a incorrectly sized/proportioned texture when applied to an object if it were not fixed; A) texture loads 'as is' - crimson indicate 'null' areas of the mesh; B) image is force-resized to fit causing mismatch betwixt surfaces; C) correctly sized texture applied without issue
What is the power of 2 rule ^
In curt it's a ready of uncomplicated criteria ensuring 2d image avails adjust to regulated sizes and dimensions, which typically manifest as; 1) width/height existence divisible past "8", and/or 2) width/height that tin can be doubled-upward or divided-downwards by "ii". In other words whatever image that is "eight", "16", "32", "64", "128", "256", "512", "1024", "2048" (or higher for more modernistic games) pixels in 1 or more than width/elevation direction, is considered v alid and properly optimised for quick loading into a game and processing into memory. These two simple points in practise means texture avails being "64 ten 64", "128 ten 64", "2048 10 512" and and then on.
Design note: modern games have preference for square ("1:ane" elevation/width), or limited rectangular dimensions ("2:one"/"1:2" top/width) for ease of employ/speed of loading/processing. This is nevertheless the additional preference for the use of texture 'sheets' where a unmarried image may incorporate several areas that are independently mapped to completely separate objects.
For example shown beneath is what the "Ability of Two" rule might typically exist in practice for game content. On the left (orangish-ish tinted checker) textures are correctly sized ('valid') relative to power of ii dimensions - "64 x 64", "256 10 64" etc. On the right (blue tinted checked) textures are improperly sized, the deviation being highlighted in blood-red, an area representing the corporeality of space the textures should be occupying only isn't, which then forces the return engine to calibration up or down to the nearest 'whole' or 'valid' unit of measurement.
Design annotation: depending on the way an engine is coded, and the rules that may be in place to address problems like "Power of 2" conformity, the red areas shown below bespeak how much scaling might be needed, the image scaled upwards or downward to the nearest fixed unit. In other words if a texture is 258 x 127 height/width, information technology may be rescaled down to 256 for top merely upwards to 128 for width considering those are the nearest 'whole' numbers relative to PoT. Either/or depends on the engine and whether information technology has a 'simple' or 'complex' correction system in place, i.e. incorrectly sized images may be universally scaled in ane management, either all 'up' or all 'downwardly', but not both (up and down) - 258 10 127 might be scaled 512 x 128 in such instances.
Conclusion ^
Although textures might be automatically resized in one case loaded fixing the technical aspect of images being incorrectly sized, a significant side-effect the process relates to the way whatever was represented by the image itself - a wall, wood, flesh then on - tends to become blurry, fuzzy, or in some cases significantly corrupted as a result. This happens considering in resizing the asset, the necessary information required to fill the gaps and so the image conforms to size, has to exist extrapolate from what'due south actually available.
Pattern note: resizing and extrapolation is done to the detriment of fine detail and overall image fidelity - the freckles of a characters skin, the blueprint of fabric on a piece of piece of furniture - degrades as they are stretched across a surface, re-sampled and changed.
For example, an epitome that'south 239x216 (51,624 pixels) is missing the additional 13,912 pixels, which take to come from somewhere, that would otherwise get in a correctly proportioned, and valid, 256x256 image (65,536 pixels). Equally this extra information does not initially physically exist, the engine looks at what's available and extrapolates as best information technology can, the missing data, essentially making stuff upwardly. Blurring is the direct result of 13,912 boosted pixels having so to be auto-generated and interpolated by the procedure.
Blueprint note: to put this in perspective, although visually the amount of 'missing' space might appear negligible - the 'cerise' seen in the above images. In terms of raw pixels however, the numbers can exist quite pregnant, thirteen,912 pixels discussed higher up for instance are just short of being plenty data/pixel resources to display a 128x128 eye texture (at 16,384).
Equally a consequence texture artists might then presume any number of problems are occurring, from format, exacerbated when using a 'lossy' formats similar JPEG, to 3D mesh problems, not beingness UV mapped properly for example, to rendering problems breaking the image 'considering', when in fact it's but a thing of not knowing most proper texture proportions and the "Power of Two" dominion - their images are simply the wrong size.
Design note: it goes without saying (simply will be said anyhow) the fix to these types of issues isn't to change image format to one with 'better' compression, i.e. a format using 'loss-less' compression like PNG, TGA et-al, usually at the expense of increasing file size a few kilobytes or megabytes. Nor is it to use much larger textures, again at the expense of increasing file size, peculiarly moot where textures are physically resized smaller at runtime. The solution is to pay greater attention to image dimensions and so properly comply with "Power of Two" dimension requirements.

Forced re-sizing of texture assets tends to cause two inherent bug; blurring combined with JPG compression artifacts. On the right a close-up shows increased pixelation issues due to the image being re-sized by the game engine resulting in boosted artifacts and aberrations which distort the "3" (when compared to the original below)

Compression artifacts as a issue of using JPG images; when using the bitmap would remain 'every bit is' (unmodified by the game engine). This means, shown in the shut-up on the right, only jpg compression artifacts crusade issues - despite the jpg format the number "3" is still relatively clear and distinct
Source: https://www.katsbits.com/tutorials/textures/make-better-textures-correct-size-and-power-of-two.php
0 Response to "Imvu How to Upload a Picture to Feed Not Blurry"
Post a Comment